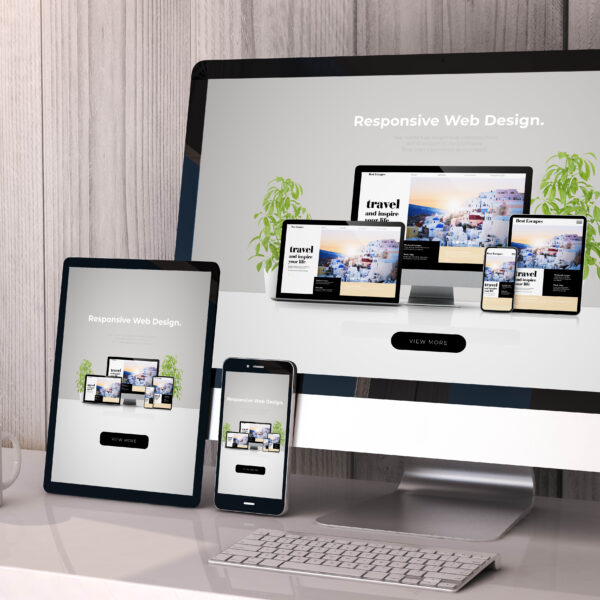
メインビジュアルとは、ウェブサイト(ウェブページ)が表示された際に表示される大きな画像領域を指します。キービジュアルとも呼ばれることもあります。
メインビジュアルの目的は、「何をしているサイトなのかを一瞬で伝えること」です。
サイトが格好良く見えるか、あるいはオシャレに見えるかなど、見栄えに力が入っているのに、「何のサイトなのか」が伝わって来ないサイトは少なくありません。
人は自分に関係があることしか見えない
私たちは、毎日膨大な量の広告物を目にして生活しています。 テレビCMや雑誌の広告はもちろんのこと、屋外には多数の看板があり、駅構内のポスターやサイネージ、スマホを開いてもやはり多数の広告があふれています。
しかし、私たちは全ての広告ひとつひとつに目を通すことはしていません。ごく一部の広告のみに反応し、大半の広告は意識することもなく右から左に流れて行きます。大半の広告が、視界には入るものの読まれてはいません。
私たちは、どのような広告に反応しているのでしょう?
私たちは、「自分が興味を持っていること」や「自分に関係があること」のみを見ています。人はそれ以外のことに反応しなくなっているのです。
ページの概要が伝わるメインビジュアルを用意しよう
もしもあなたのウェブサイトに誰かが訪れて、サイトを見た瞬間に「自分には関係ない」と感じたら、サイトは即座に閉じられ、その人にとってあなたのサイトは存在しなかったのと同義になります。
例え、そのサイトにその人を最高にハッピーにできるコンテンツがあったとしても、見た瞬間に閉じられてしまったらそこでおしまいです。
ページを開いた瞬間に目に飛び込むのは、メインビジュアルです。
見た瞬間に、そのページの概要が分かるメインビジュアルを用意して、届けるべきユーザーに「自分に関係があるページだ」と感じてもらうことが何より重要です。
見た目の美しさや、格好良さ、オシャレさも大切ですが、届けるべき人が一目見て「自分に関係がある」「自分が興味を持っている分野だ」と直感的に理解できないメインビジュアルは、ユーザーを遠ざける働きをします。
メインビジュアル一枚で、「誰に、何を伝えて、どうアクションして欲しい」のかまで伝えられたら最高です。アクションとは、「注文」や「フォームから問い合わせ」「電話」など、ユーザーに起こして欲しい行動のことです。メインビジュアルを一目見て、そこまで伝えることができると、ユーザーは心の準備をして安心してコンテンツを読み進めることができます。
まとめ
メインビジュアルの役割は、届けるべきユーザーに「自分に関係がある」「自分が興味を持っている分野だ」と一目で伝えること。それが不十分な場合、たとえ見た目が美しくても、格好良くても、オシャレであっても、ページは閉じられてしまいます。
メインビジュアルの役割を念頭に置いて作りましょう。